create-react-app로 프로젝트 생성 및 불필요한 파일 정리
create-react-app을 이용하여 프로젝트 생성
1. create-react-app 설치
npm install -g create-react-app2. 프로젝트 생성
creacte-react-app 뒤에는 프로젝트 명
create-react-app boilerplate
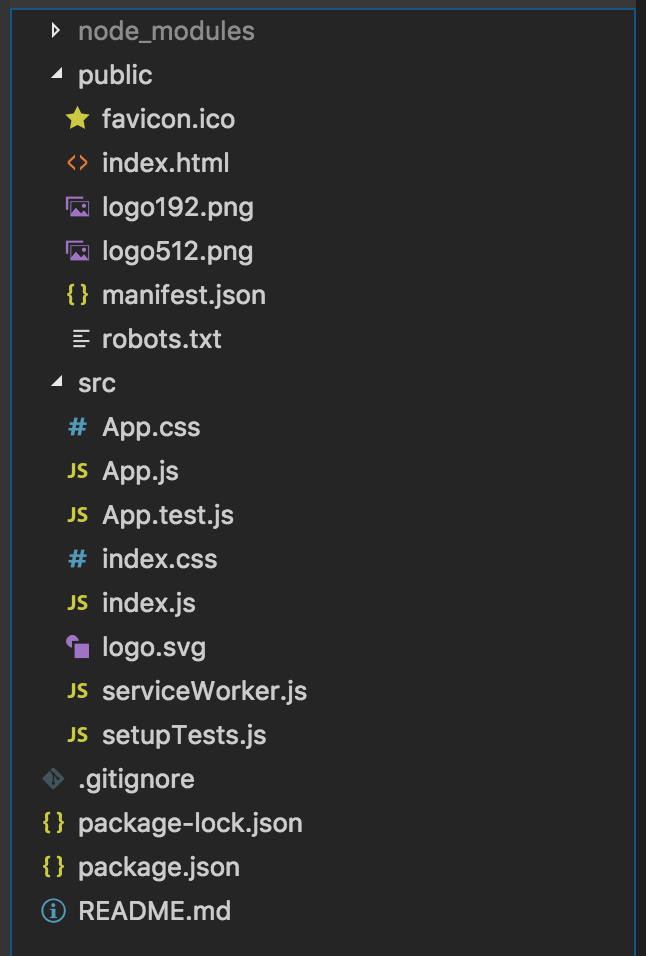
default 프로젝트 구성

기본적으로 create-react-app으로 생성한 프로젝트는 webpack, babel, jest 등 설정이 되어있지만 설정 파일이 보이지 않는 상태
eject 명령으로 설정 파일 노출
npm run eject
? Are you sure you want to eject? This action is permanent. y/N ? y
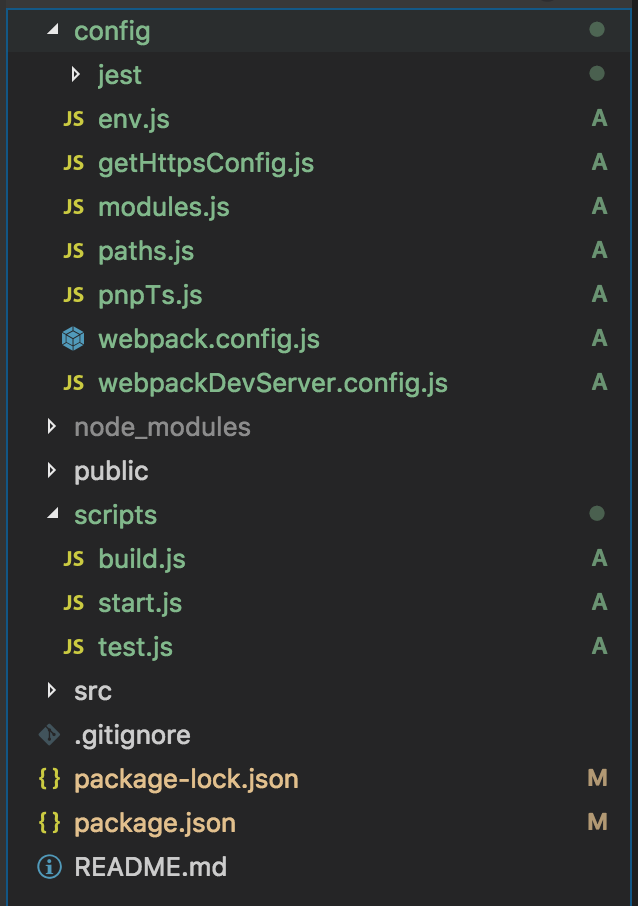
config 디렉터리와 scripts 디렉터리 추가되며, package.json 업데이트
- config : 설정 파일 디렉터리
- scripts : 아래 커맨드 시 실행되는 스크립트 코드 (package.json)
"scripts": {
"start": "node scripts/start.js",
"build": "node scripts/build.js",
"test": "node scripts/test.js"
}
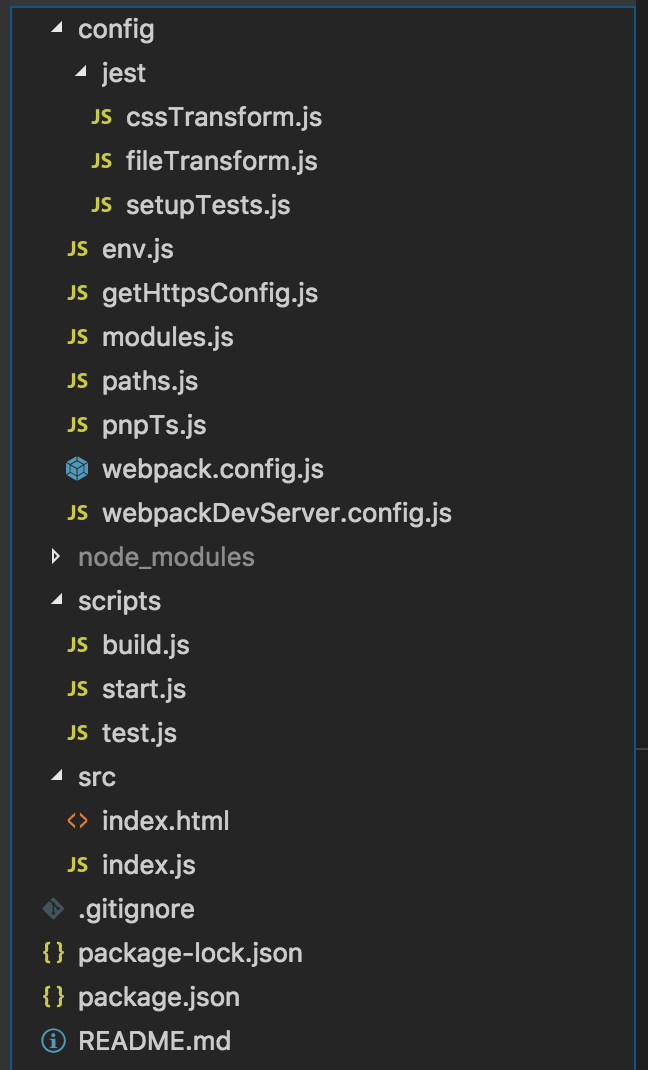
불필요한 파일 정리
- public 제거
- src 디렉터리 하위에는 index.js / index.html만 남고 제거
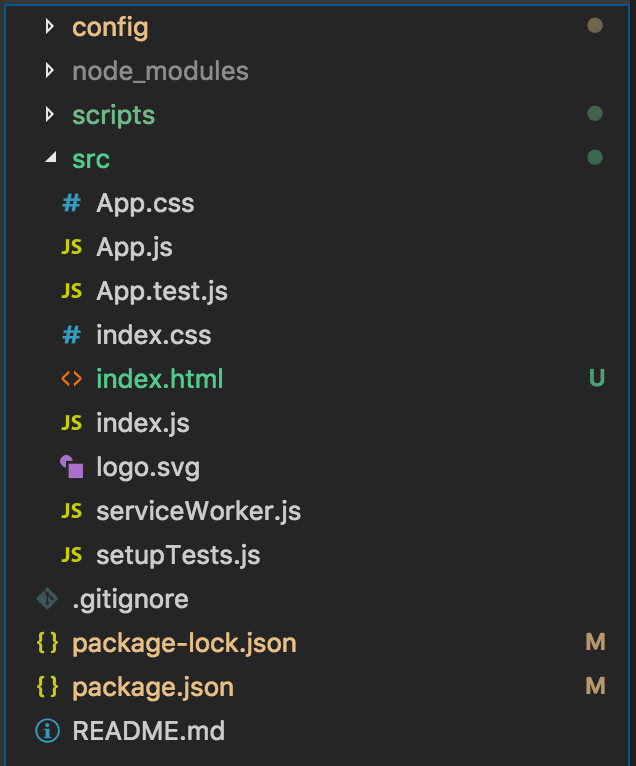
1. public 제거를 위해 index.html을 src 하위로 이동
config/paths.js 내부에 appHtml path가 설정되어 있음 public 디렉터리 대신 src 디렉터리로 변경 및 index.html 위치 변경
appHtml: resolveApp('public/index.html') // public 대신 src2. public 디렉터리 제거

3. src 하위 파일 정리
- App.css / App.js / App.test.js : default 페이지를 위한 파일로 제거
- index.css : 사용하지 않는 스타일이므로 제거
- logo.svg : default 페이지에서 사용되는 이미지 파일로 제거
- serviceWorker.js : offline 시 작동하도록 하는 파일로 제거
- setupTests.js : 테스트를 위한 패키지 import 하는 부분이므로 우선 config 디렉터리로 옮김
4. 제거된 파일 적용된 부분 정리
index.js
- serviceWorker 사용 부분 제거
- index.css import 제거
- App 컴포넌트 적용 부분 제거 : import와 render 부분
// AS-IS
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<App />, document.getElementById('root'));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA
serviceWorker.unregister();
// TO-BE
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(<h1>hello world</h1>, document.getElementById('root'));package.json
- setupTests.js 파일 path를 src에서 config/jest로 변경 후 파일 위치 변경
"setupFilesAfterEnv": [
"<rootDir>/src/setupTests.js" // src 대신 config/jest
],마무리

프로젝트 시작을 위한 스크립트 코드 및 설정 코드 외 불필요한 코드를 제거하여 원하는 프로젝트 구조를 설계할 수 있는 구조 완성